WordPress gallery shortcode is easy and simple to use. You can add shortcode on your posts or pages to create beautiful & useful galleries. You don’t necessarily need to use any wordpress plugins to add a gallery to your content because WordPress core has this option itself. In this article of wpexpelor, we are going to learn about how to use gallery shortcode in wordpress, wordpress nextgen gallery shortcode, and wordpress gallery shortcode lightbox, and we will also speak about the best wordpress gallery shortcode. So, enjoy the journey!
How to use gallery shortcode in wordpress
It is easy to use gallery shortcode in wordpress. You just need to use this simple code:
[gallery]You may need to use more than just one picture in your gallery (as it is obviously named a gallery! Not a single picture!). To do so, you can use the previous code just like this one:
[gallery ids="3,5,14,21,9"]You declare which pictures should be shown in your gallery by using their unique IDs. As you can guess, we have created a gallery with five pictures in which they have these IDs: 3,5,14,21,9.
Note: you can add any pictures by using the id and “,” after the ID’s number.
The question is, how can I find the picture id? Here is a simple way to reveal the picture IDs:
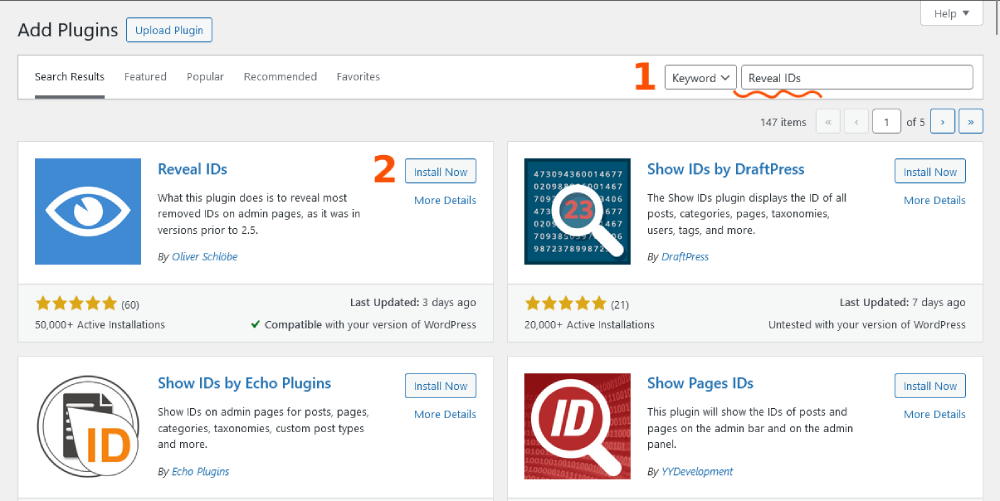
- Open the plugins section to access the wordpress repository.

2. Search for the “Reveal Ids” plugin and then install and activate the plugin.

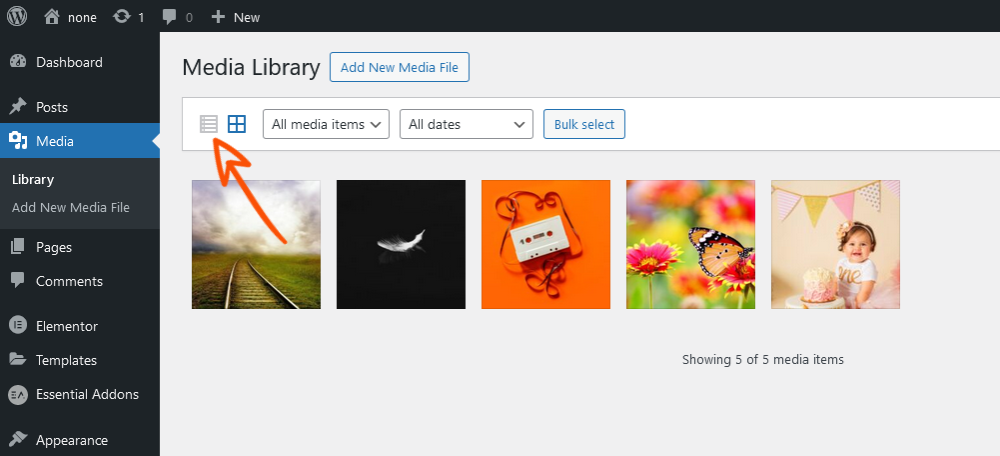
3. Open media> library.
4. Click on list mode on the button part.

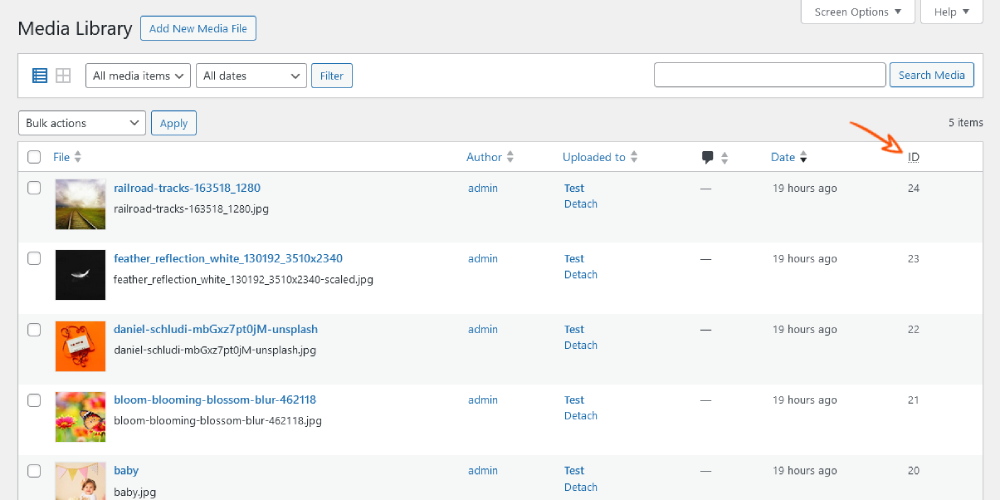
5. As you see, one column is added there, which shows IDs! You have access to all picture IDs. Use whatever you want! You can add size and column to your WordPress gallery shortcode.
It is easy, and you can add them even in less than 5 minutes! Follow the example: To create a gallery with two columns, use this code:
[gallery ids="3,5,14,21" columns="2"]And what if you want to fix the size? Use this one:
[gallery ids="3,5,14,21" columns="2" size="medium"]Note: you can use these default properties to set the size as you desire: thumbnail, medium, large, and full.
It is now the time that you can use your WordPress gallery shortcode in your posts & pages.
WordPress gallery shortcode: using classic wordpress editor
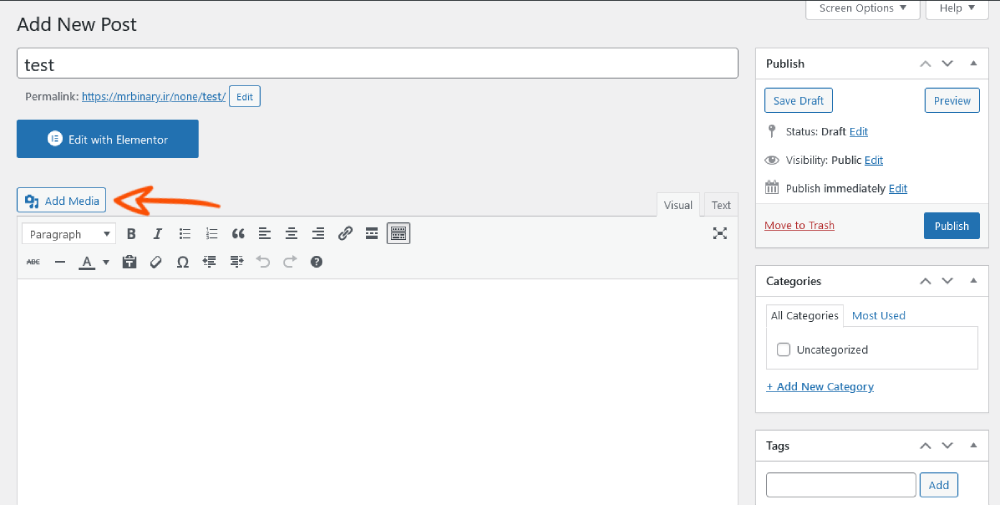
How to use gallery shortcode in classic wordpress editor? First, create a post (or page).

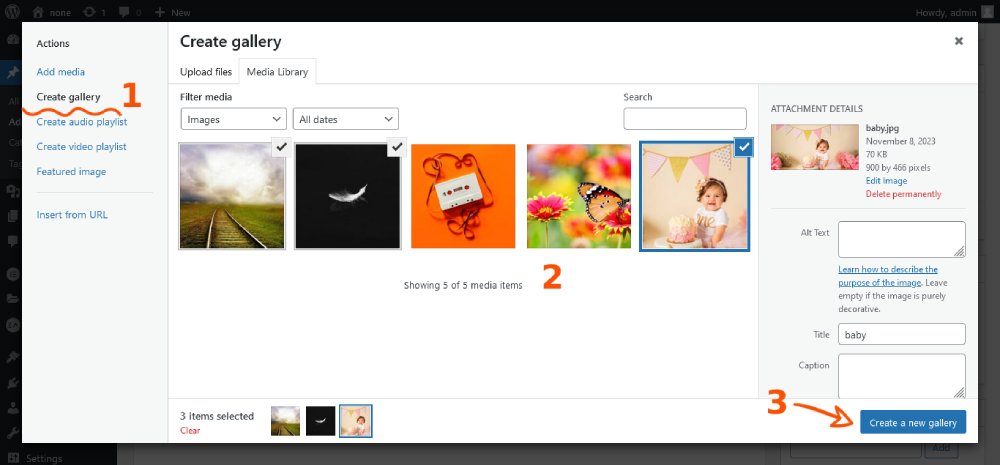
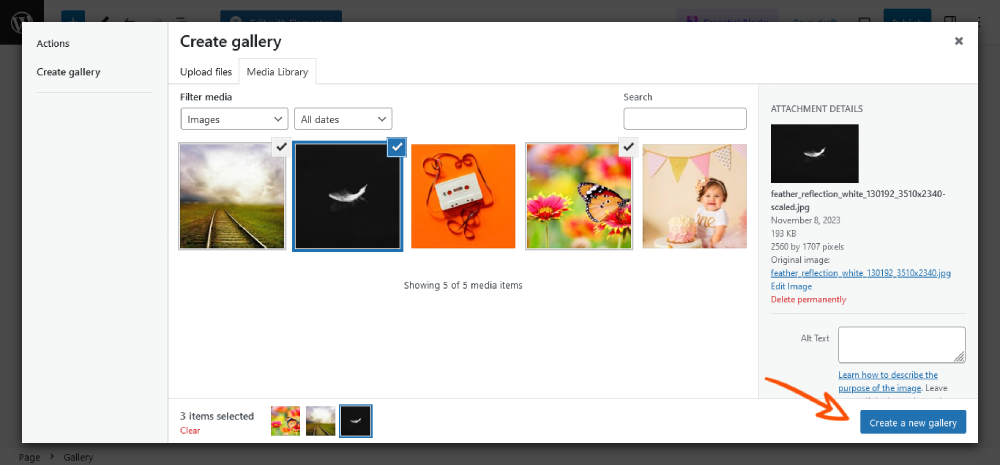
Click on the Create Gallery option. Choose the pictures you want to show in the gallery and then click on “Create a new gallery”.

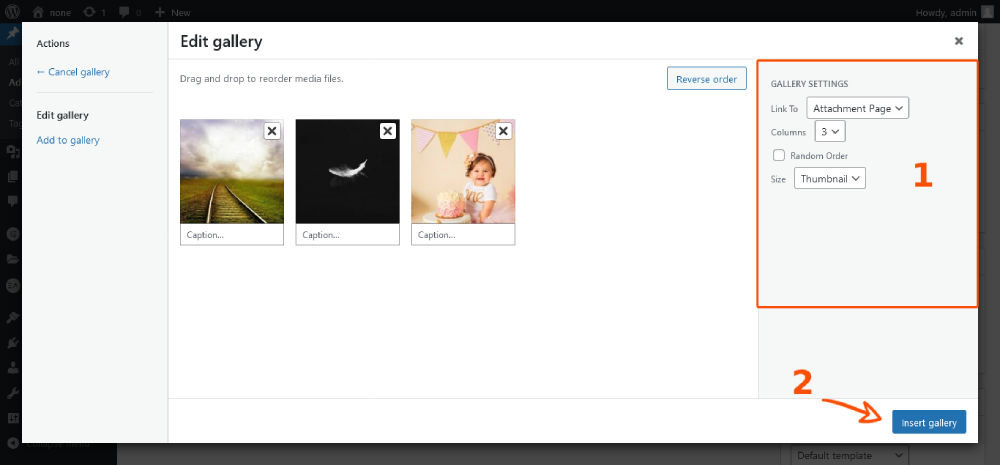
In the next part, You can declare the size, column number, and picture order. (as we explained before). Change the setting as you desire and click on “insert gallery”.

Congratulations! You have settled the WordPress gallery shortcode successfully. All you need to do now is to press the publish button to see the output!
Gothenburg wordpress gallery shortcode
It is now such a long time that classic WordPress editor has been replaced with a modern editor in wordpress called Gothenburg. We are sure you have all worked with the Gothenburg editor. Creating a wordpress gallery shortcode with Gothenburg is as easy as pie! Let’s do it together:

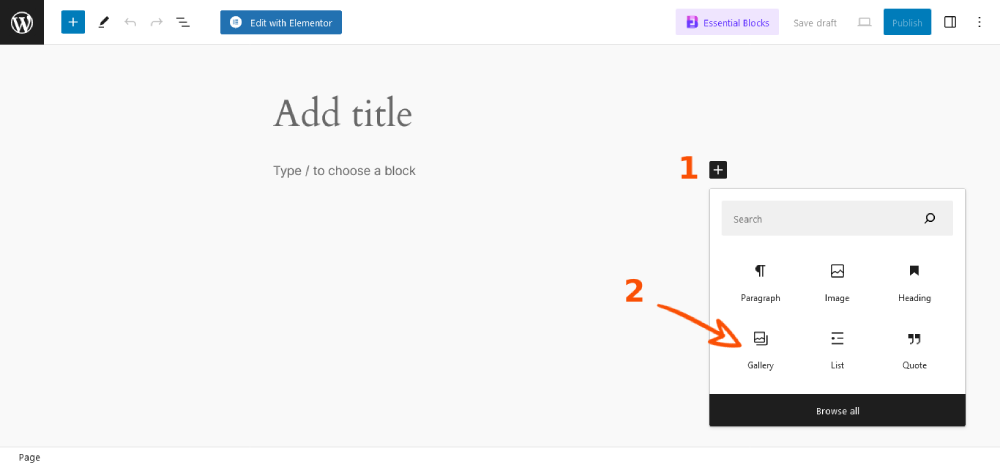
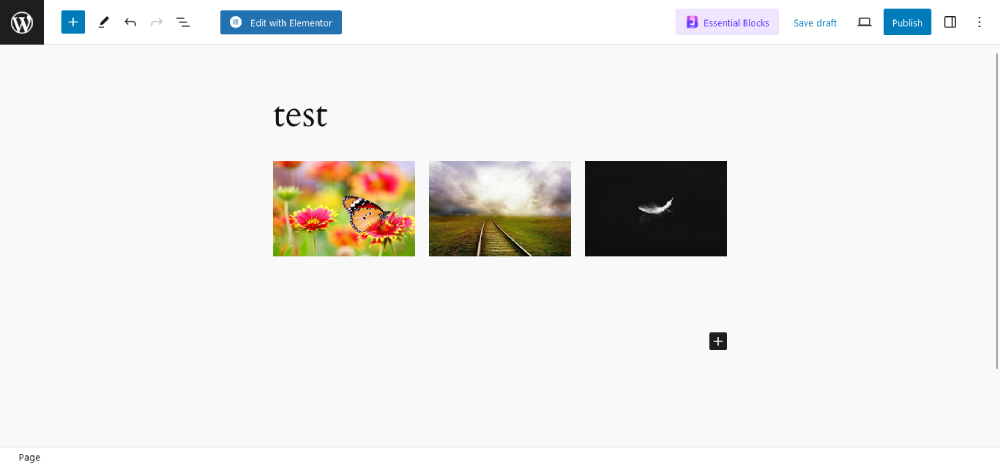
First of all, Create a post (page). As you can see, Gothenburg looks different! To create a WordPress gallery shortcode, click on the “+” button and choose the “gallery” item from the window above. (Note: if the gallery option is not there, search “gallery” on the search box above).

you can add as many as pictures you want to the gallery. And here is the final result:

wordpress gallery shortcode lightbox plugin
There are some wordpress plugins that you can use to create great galleries with advanced options, of course! Some plugins as WP Bakery, are really handy in creating an optional wordpress gallery. Let’s create a wordpress gallery shortcode with Lightbox (Elementor plugin). Follow the steps:

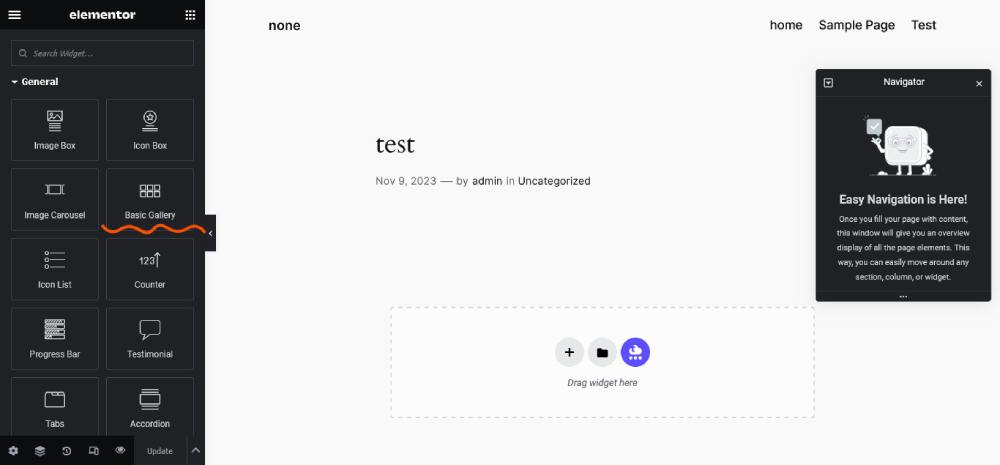
- Create a post (page) and edit the post using by Elementor tool.
- Add a Basic gallery from the General section.
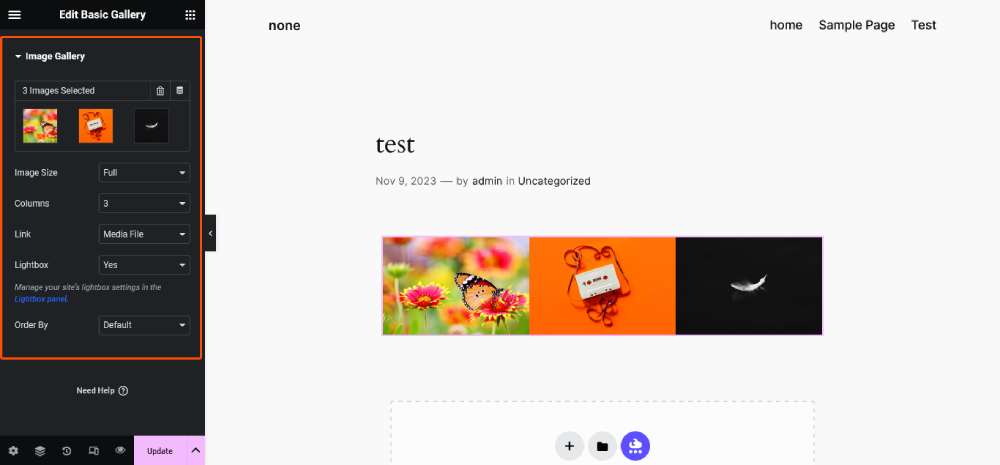
- Add any images you want from the Image Gallery.
- The are options to set column number & size, etc. Note: To enable the wordpress gallery shortcode lightbox, you should set the Lightbox option to “yes”.
- Publish your post, and there it is! Your beautiful gallery.

wordpress nextgen gallery shortcode
wordpress nextgen gallery shortcode is easy to implement! It is one of the best wordpress gallery plugins due to its powerful tools and simple usage.

To use the wordpress nextgen gallery shortcode, you should first add and activate the plugin.
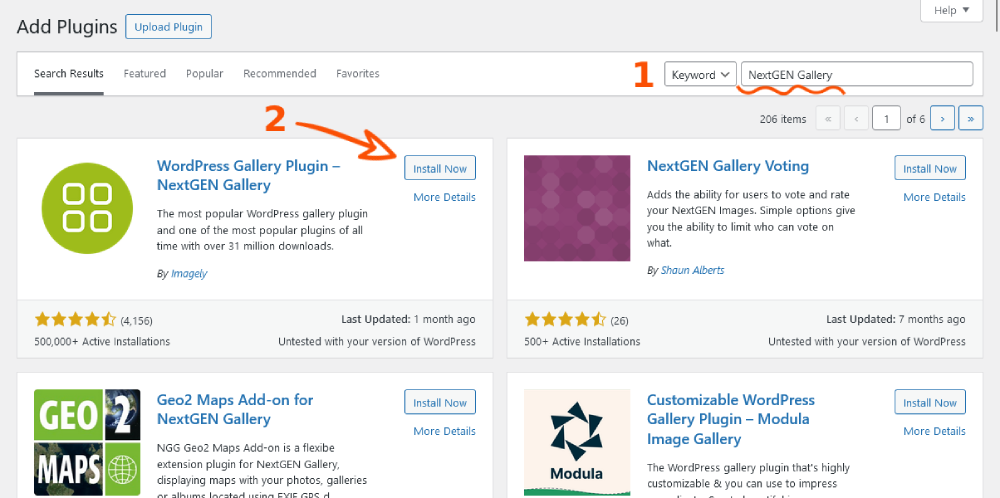
1.Click on the plugin parts to access the WordPress repository.
2. Search “Next GEN Gallery” and install and activate the plugin.

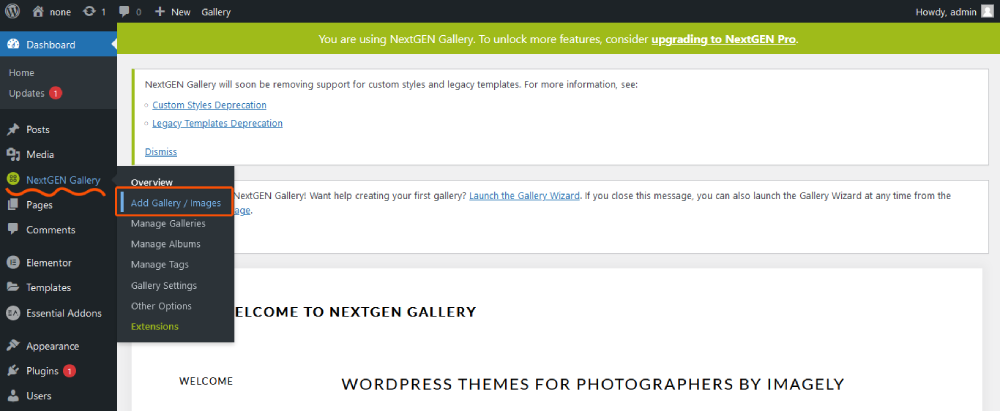
3. Use “Add Gallery / Images” from the “Next GEN Gallery” menu.

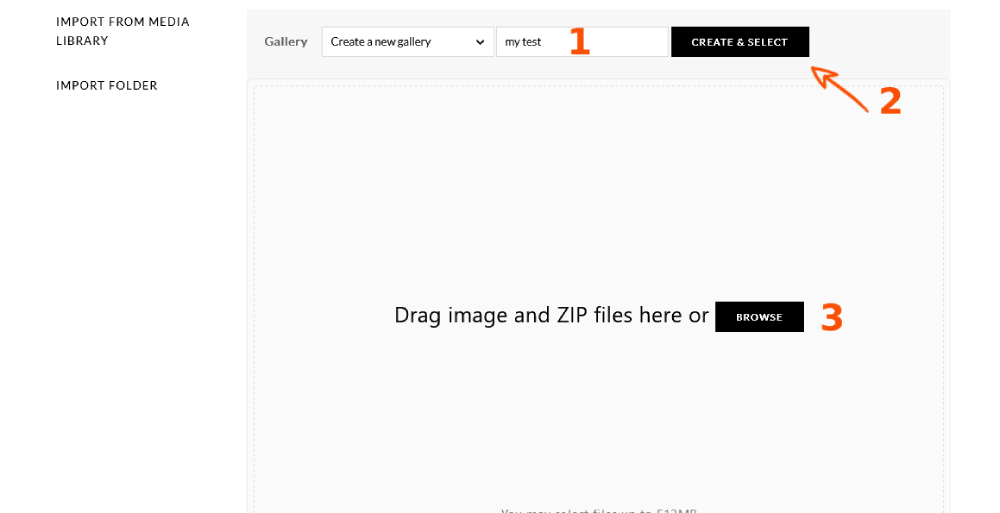
4. Choose a name for your gallery. Press the “Create & select” button.

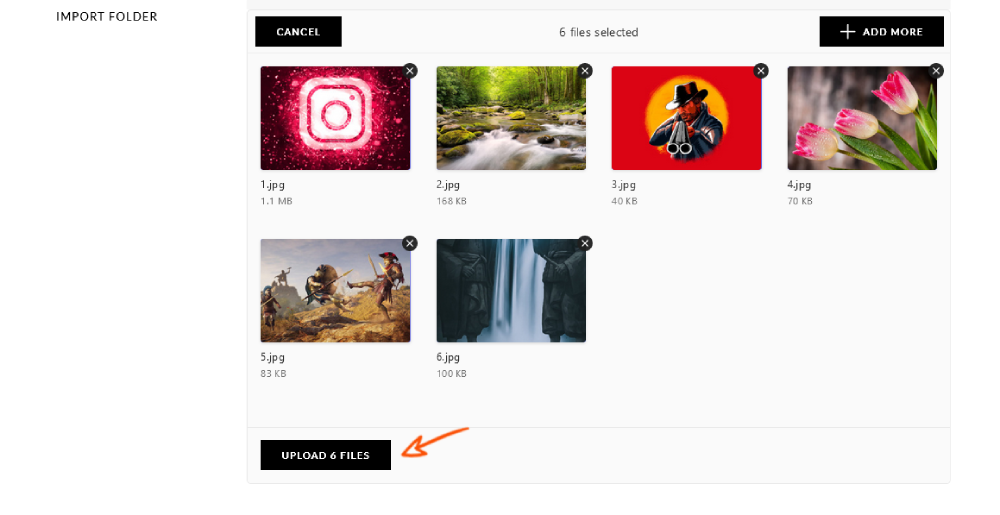
5.Upload your pictures, click on “Upload Files,” and wait until the process is completed.
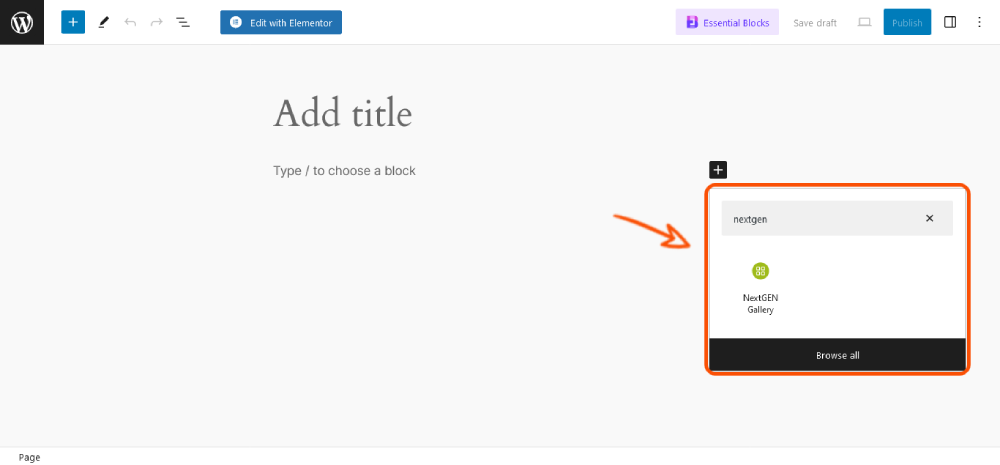
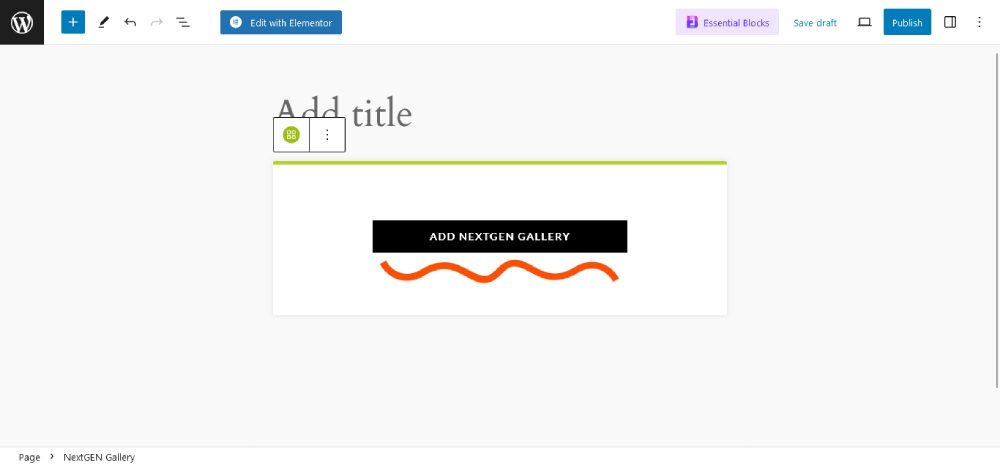
Now, create a new post (page). In gothenburg editor search for “NextGen”. (Note: in classic editor, this option will activated automatically.) Then click on “Add NextGEN Gallery.”

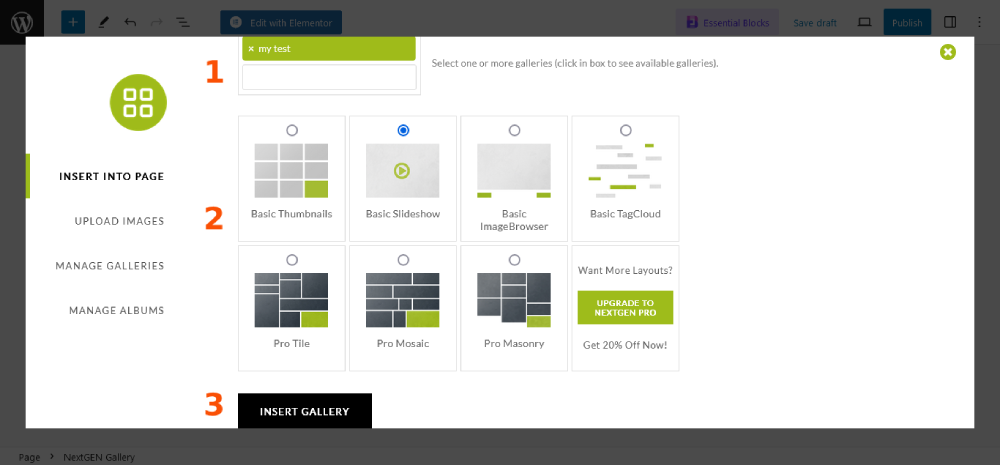
As you see, you can choose your gallery from the “Select Gallery” section. Just at the button, you can change the setting and finally click on “insert gallery”.

Congratulations. The job is done! Publish your post, and there it is!
In this tutorial, we learned how to use wordpress gallery shortcode with plugin and without plugin.

The procedure is the same in other page builders or similar plugins. Hope this article helps you to create beautiful galleries. Feel free to ask any questions in the comments.