If you are reading this tutorial of wpexpelor , one of your concerns is how to add code to a specific page in WordPress. You may need to add code to a specific page for many reasons! For instance, you may have a sale landing page, and you want to track visitor statistics and behavior. Generally, when you connect the analysis tool to the entire site, your site’s speed will drop, and the code is unnecessary to apply to the whole website. You can solve the problem by adding code to specific pages in WordPress. You should add some php code to be executed on a specific page. These are some reasons one may need to learn about “WordPress add code to specific page”. But how can we go through the problem? Stay with me!
WordPress add code to specific page with plugin
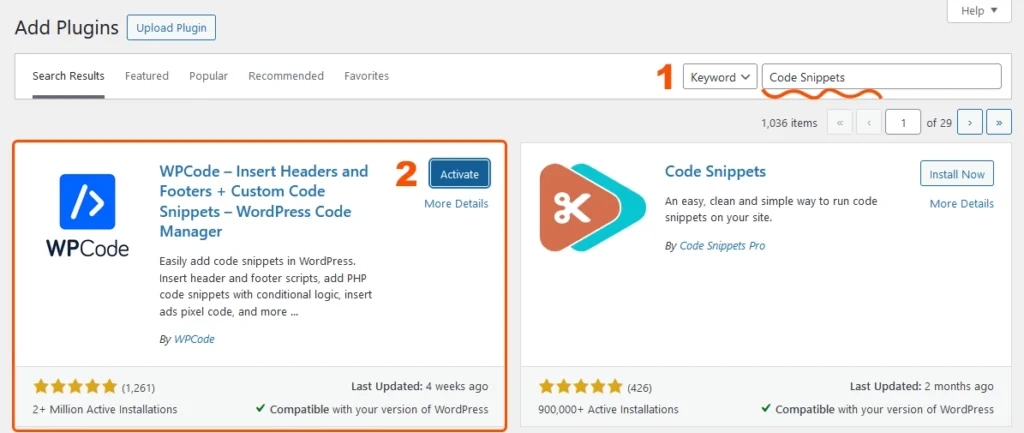
First, open the WordPress dashboard and search for “Code Snippets” in the Adding Plugin section.
Several good plugins will appear in the results, and you can use any of them! we use a complete plugin called: “WPCode.”Install and activate the “WPCode” plugin.

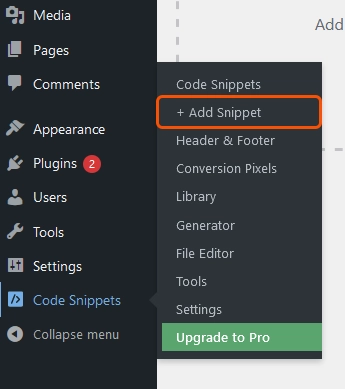
From the WordPress dashboard and use the Code Snippets section, click + Add Snippet.

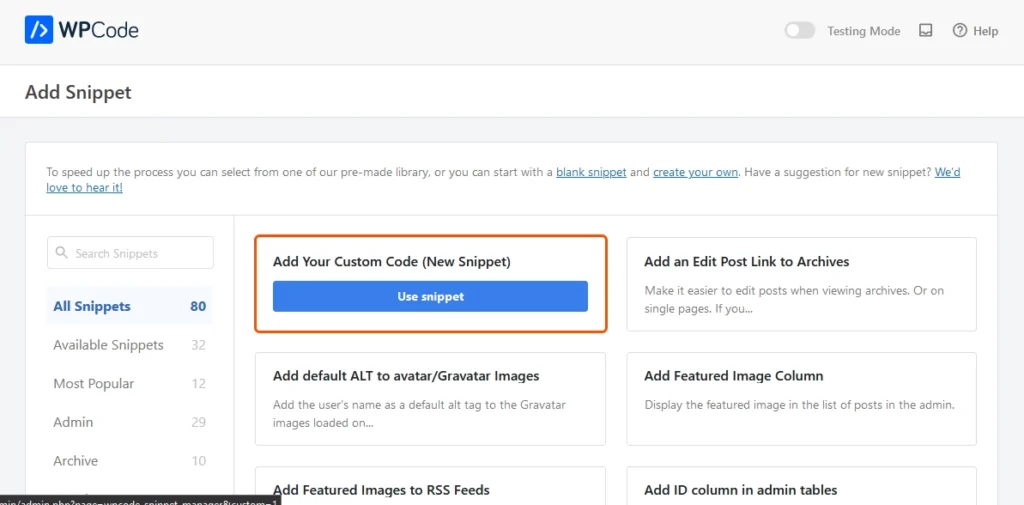
As you can see, this plugin provides a lot of useful and common code snippets for free. Click the Add Your Custom Code (New Snippet) option to add your custom code snippet.

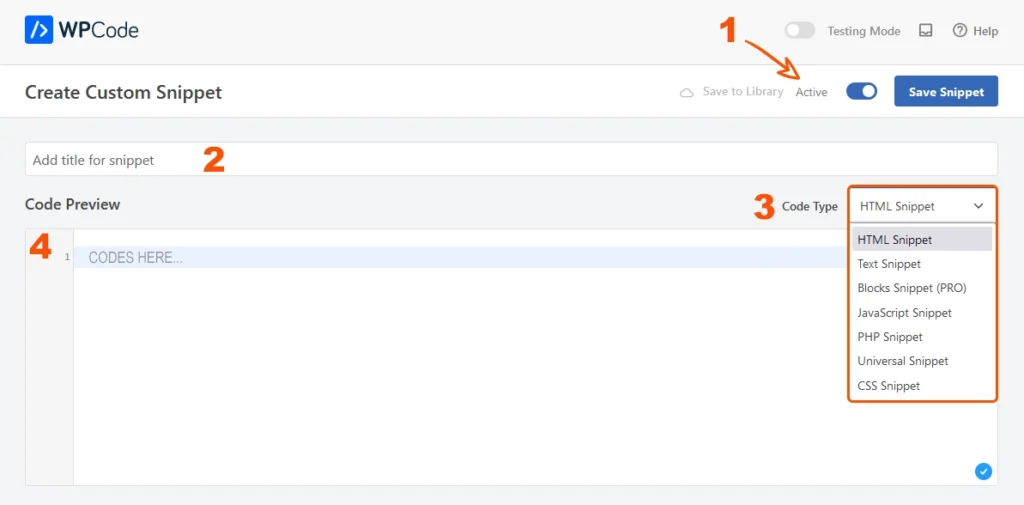
The first thing you should consider is that the top switch should be in Active mode. Then, write a desired title for your code.

From the Code Type section, specify your piece’s type of custom code. For example: html, css, php, js or…
Now, enter the desired code in the Code Preview box.
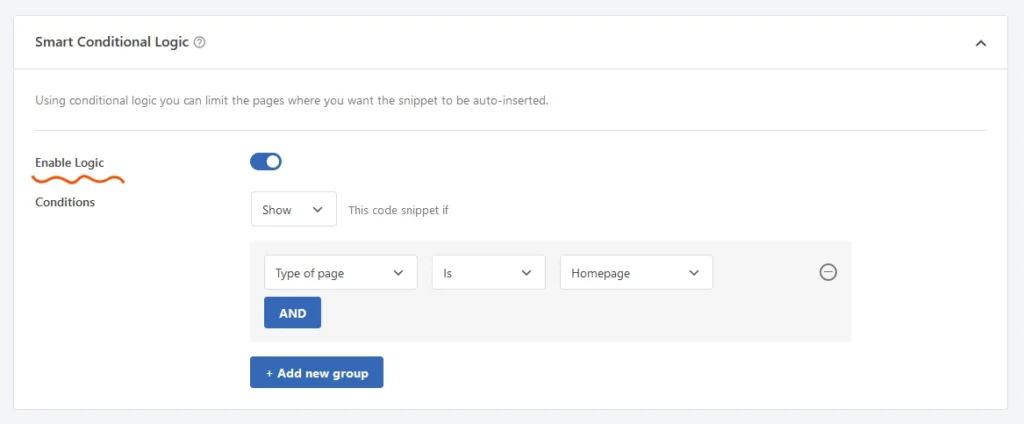
At the end, go to the Smart Conditional Logic section to define your conditions for executing this piece of code.

For example, as you can see in the picture, we set this php code to run only on the main page.
You can change this condition depending on your needs.
Finally, click Save.
, in less than 10 minutes, we could run our code on a custom page.
Good luck