Header plugins for wordpress can be really handy. A website header affects the user’s first impression, therefor header plugins can do you good! I will help you create impressive and beautiful headers in a really simple way. That’s why I decided to introduce the best WordPress header plugins. But first, I’m going to describe a WordPress header and its usage.
What is a WordPress header, and why should you use it?
It doesn’t matter what CMS your website is built with. Headers are an essential part of a website. They are usually located on the top bar and contain important information such as our social media address and logo. With an impressive header, you can reach a higher sale on the WooCommerce website, and on almost any website, you can boost the user experience with a proper design. You may panic about how to code an efficient header, but the good news is that I’ve gathered the best. Header plugin for wordpress in this article of wpexpelor. You can add code to header WordPress with these plugins simply and without having WordPress developing knowledge!
Best WordPress Header Plugins 2024
I’m going to introduce the handiest wordpress plugins in 2024. You can build elegant headers with these plugins.
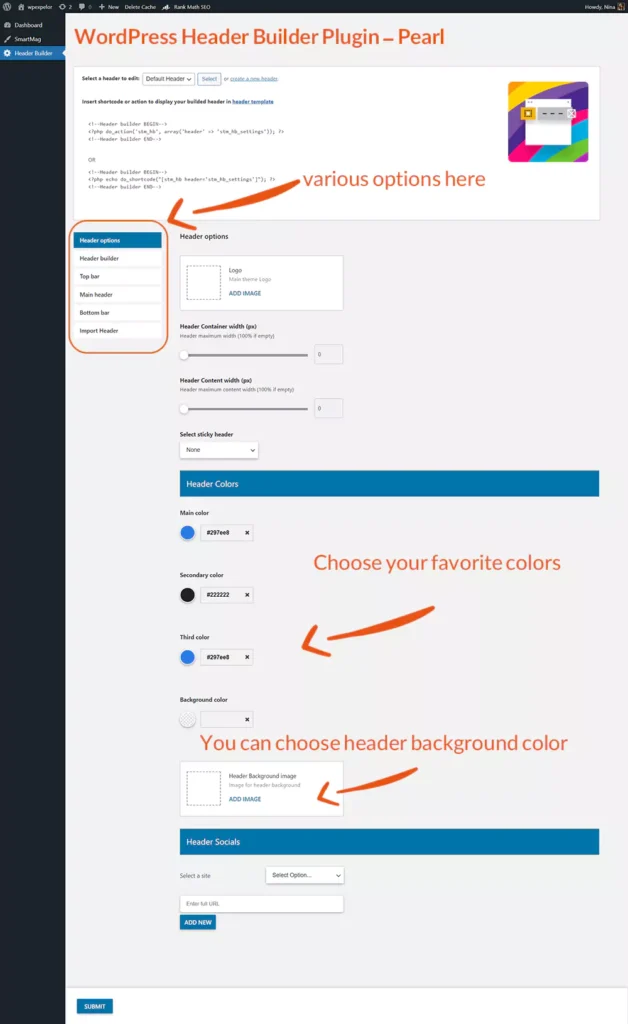
WordPress Header Builder Plugin – Pearl
Click on Add new plugin from the WordPress repository and search for “WordPress Header Builder Plugin – Pearl.” Install and activate the plugin. Pearl has many advantages. First, The Pearl Header Builder is free and provides a range of ready-made headers. Second, it is easy to work with this plugin because it has a drag-and-drop option. You can wish to display the header in a place that you desire.

At a glance, the header builder Pearl plugin has these options:
- Sticky header option
- Drag and- drop ability
- Flexible heading creation
- Easy installation & usage
- Customize different parts of the header
- The Pearl wordpress plugin is FREE!
Boostify Header Footer Builder for Elementor is a powerful wordpress plugin that allows you to create custom header and footer. You can choose the header or footer to be displayed on one specific page or all pages. One of these plugins is the Boostify plugin, which is compatible with Elementor for all themes. You need to follow these easy steps to use this wordpress Header plugin:
- From the wordpress repository, search for “Boostify Header Footer Builder for Elementor.” Plugin, install, and activate it.
- In the plugin options from Visit Dashboard, click on “Add New”.
- Now select whether you will edit the header or footer and check the display on(page, footer,…)
- Click on publish. You can edit and design the item with Elementor
- At the end, save!
- This plugin works with all wordpress themes
- Woocommerce support
- Easy build of mega menu
- Easy Sticky header
- Both header and footer builder
Opal Widgets for Elementor
This WordPress plugin provides you with something more than a header builder. Other widgets include footer builder, pricing table, WooCommerce widget, blog, and many other handy options! Opal widgets for Elementor provide you with custom labels for every element, and it has full translation support, too. Properties are easy to search and sort.
This plugin has a variety of facilities, such as:
- It is easy to use and customize
- Responsive & mobile friendly
- Has a free version, too
- Compatible with all wordpress themes
- Seo friendly
- Customize CSS, HTML… Easily
STAX Header Builder
Stax is a drag-and-drop wordpress header plugin. It works with all wordpress themes. One of the great things about this plugin you can not find in any other plugins is that you can have different content/settings for mobile/desktop and tablet versions. Ou can see the live design and make changes where it is needed. The number of headers, with no exaggeration, is unlimited. You can have different headers for different pages. This plugin provides you with:
- Simple text editor just like wordpress
- You can add cool icons
- you can import/export header
- It is compatible with all wordpress theme
- You can control image size
- Different versions for mobile/desktop
- You can Add a Google map!
Radius Blocks – WordPress Gutenberg Blocks
Radius Blocks is one of the best if you are looking for a Gutenberg plugin! This plugin can be used to enhance wordpress block’s abilities. It has a powerful styling option, and you don’t need to be a coding expert to use it. One of the webmaster’s dilemmas is speed! By using this plugin, I can ensure that website speed won’t be affected! Also, the Radius WP plugin is user-friendly, and it is easy to work with it. You can turn any block on or off with just one click!
Radius blocks plugin key features:
- Full-width Gutenberg block support
- Easy to use with a styling option
- Fast performance
- Flexible and easily customized
- Easy integration with other blocks
- Theme inheritance setting
Conclusion
WordPress plugin header can help you to create beautiful headers with no coding knowledge! i have introduced 5 best header plugins in this essay! hope it helps you!